Hello, everyone! Today on this occasion I will going to share a tutorial about How to make Blogger Theme License with Google Sheets and JavaScript.
What is license means for blogger theme
As we know the premium templates that we often encounter on average have a license, of course the aim is that the templates made are not misused by irresponsible people, such as distributing them for free or reselling them without the knowledge of the template developer.
For those of you who are developing blogger templates and planning to sell them, it would be nice to first install a license on the template you created before marketing it so you can avoid unwanted things, therefore here I will share How to make Blogger Theme License with Google Sheets and JavaScript.
What is Google Sheets
Google Sheets is one of the features of Google Drive (an unlimited online storage service) developed by the technology company Google.
Most of the workers and students are probably already quite familiar with Google Sheets services. For simplicity, this service is often called Sheets.
The form or format of the spreadsheet itself is practically similar to Microsoft Excel, in that it is composed of columns and rows.
Generally, spreadsheets can be operated online and allow users to edit documents/files in a spreadsheet anytime and anywhere.
How License Works
Before we start with the tutorial, I will discuss a little about how the license works which we will create later, as in general licensed templates use a unique code created by perUsers and 1 license can only be used for 1 domain or 1 blog and if you want to install it on other domain then license code is different again. in most of the licensed templates use "base64 code" like this bGlzZW5zaXRlbXBsYXRla29kZWJh= and the license is active forever the developer does not have access to remove the license that has been given to users because the license does not have a database.
And the method that I will share here is actually the same how it works, but the difference is that we have access to delete user's licenses because we use a google sheet database that will accommodate user's licenses, so when we delete user's data in our spreadsheet, the site / blog users will be redirected to our site. Okay so that's all the difference is ok, let's just start with how to make it below.
How to make Blogger Theme License with Google Sheets and JavaScript
1. First go to Google Drive.
2. Please create a new google spreadsheet by clicking on New then select Google Sheets and then click on blank sheet.
3. Now at the bottom rename the Sheet1 to users. Then add names in columns A1=no, B1=id, C1=code.
4. Now click on Extensions select Macros and then record macro. Then Click on save name it as you wish.
5. Now again click on Extensions select macros then click on Manage Macros. Then you can see your recorded macro. Now click on Edit Script.
6. Then delete default script and paste new script that is given below.
7. Save script by clicking on Save icon and name worksheet as you wish.
8. Now click on Deploy then click New deployment.
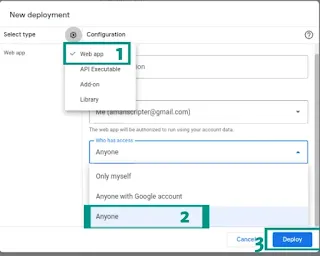
9. Then a popup will appear. Now select type as web app, select who has access as anyone and then deploy.
After that there will be an Authorize Access popup, the goal is to allow our project to read, create, and delete files on Google Drive. Therefore, we just click Review Permission Select a google account click continue click on the words open your project name (not safe) below click allow. Finally, copy the link that you just created, later it will be used to retrieve JOSN data in our Google Sheet.
Let's create license in blogger
At this stage, you have to make sure that in the template that will create the license there is already a jQuery script Because the data will be retrieved using ajax, here there are two ajax that we have to create, namely ajax from feed/posts/summary to retrieve the blog ID and ajax from the google web app link that we just created to validate and match the data in google sheet with ID blog and license code.
If the blog has not installed jQuery please paste the given code above </head> code of your theme.
10. Now go to blogger Menu » Theme » Edit Html . Copy and paste the below JavaScript before </body>.
11. Now copy and paste the below widget code before <header code.
How to activate license for users
Go to your spreadsheet and fill Under id column put blogid of users blog and under code enter license code as you wish. Leave blank the first column named no.